How To Manually Position A Paint Stroke Photoshop

How To Machine-Align And Composite Images In Photoshop
How many times have you found yourself trying to choose between two similar photos of your subject where neither photo is perfect? It's a mutual trouble with grouping shots where in one photo, someone'southward eyes are closed, and in the other, someone else is looking in the wrong direction.
Wouldn't it be corking if, rather than being forced to choose between them, at that place was an easy manner to merge the two images together, keeping only the best elements from each photograph, to create that elusive, perfect shot? Fortunately, at that place is!
In this tutorial, we'll acquire how to easily align and blended images in Photoshop. In fact, you may be surprised by just how easy it is to practise since we're going to let Photoshop do much of the piece of work for the states. Showtime, we'll use a control few people know near to automatically load our photos into the same document and place each i on its own independent layer. Then, we'll align the images using Photoshop'south powerful Auto-Align Layers command. Finally, we'll utilise a layer mask to hide the unwanted areas in i photograph and replace them with the better versions from the other photo!
I'll exist using Photoshop CC (Creative Cloud) hither but this tutorial is also fully uniform with Photoshop CS6.
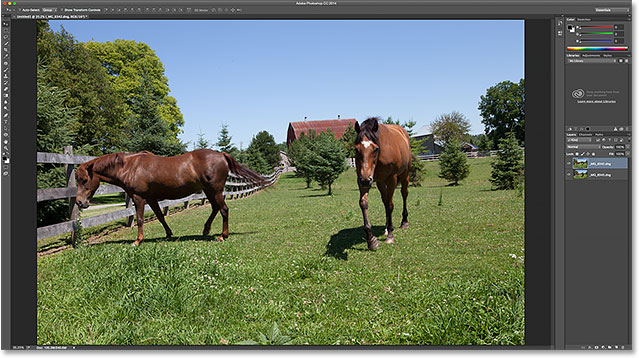
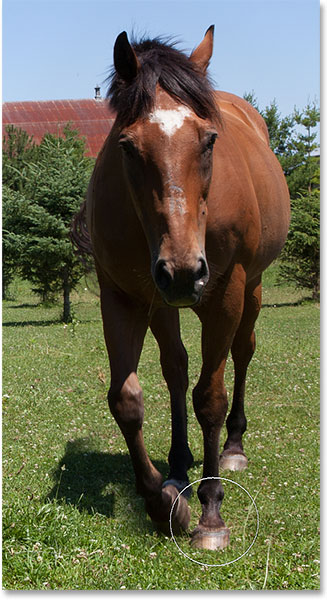
Here's the two photos I'll be working with, taken 1 sunny afternoon while driving around the countryside. In this first image, I like the horse on the correct every bit information technology approaches and looks straight into the camera, merely the horse on the left is looking downwards and showing me nothing but the top of its head:

The first epitome.
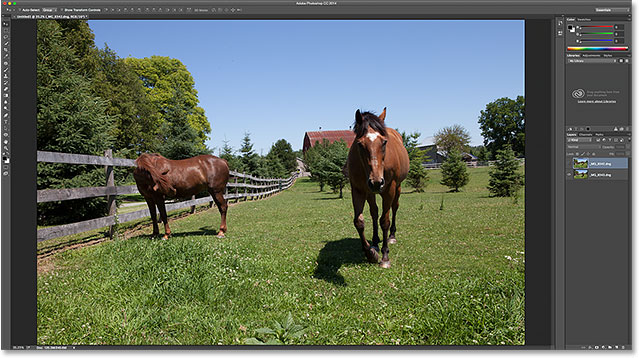
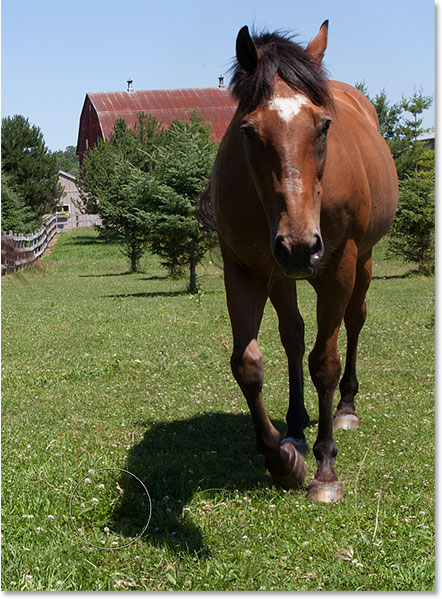
This second photo, taken a few seconds earlier, gives me a amend view of the equus caballus on the left, but the horse on the right is further back in the frame and not as interesting equally it was in the first shot:

The second image.
What I'd like to do is combine the best elements from both versions, taking the horse on the correct from the start photo and merging it with the horse on the left in the second photo. Hither's what the terminal blended version will look similar:

The final composite.
You tin can utilise the same steps nosotros're nigh to learn to marshal and merge all kinds of images, from family and group shots to animals and pets, landscape and nature photos, or whatsoever the case may be, and so feel gratis to follow forth with your ain images. Let's get started!
Step 1: Load Both Images Into The Same Document
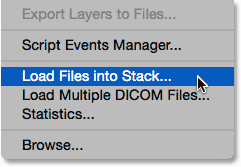
Before we tin align and merge our photos, nosotros first need a way to get them both into the same document, with each image on its own divide layer. There's actually an piece of cake style to practice this, merely few people know nigh it. Simply become up to the File menu in the Menu Bar along the top of the screen, choose Scripts, and so choose Load Files into Stack:

Going to File > Scripts > Load Files into Stack.
If "Load Files into Stack" sounds confusing (which information technology does), think of it instead as "Load Files into Layers" considering that'south exactly what the script does; information technology opens two or more images into the same document and places each image on its ain layer. In fact, there's a control in Adobe Bridge named "Load Files into Photoshop Layers" that does the same thing, but for this tutorial, we'll stick with Photoshop.
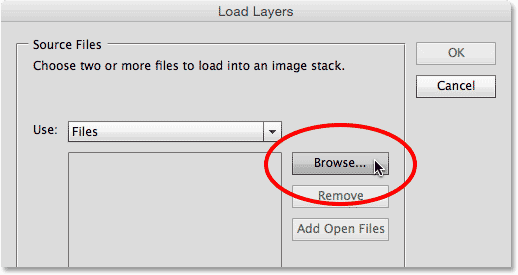
Once you lot've selected the script, Photoshop will pop open the Load Layers dialog box. This is where we tell Photoshop which images to open. Click the Scan button:

Clicking the Browse push button in the Load Layers dialog box.
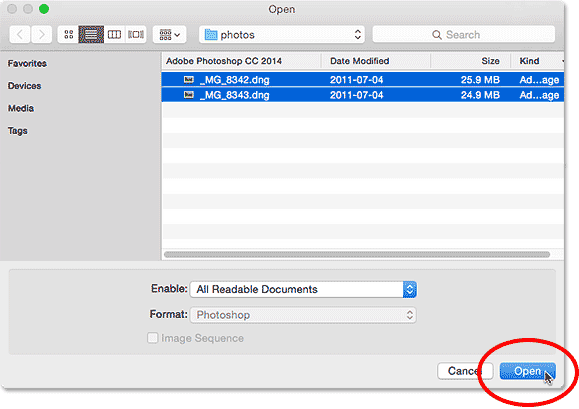
Navigate to the folder on your hard bulldoze where the images you want to merge are located. In my case, both of my photos are in a folder on my Desktop. I'll click on the first image to select information technology, so I'll press and concord my Shift key and click on the 2d image. This selects both images at in one case. With both of your photos selected, click the Open up push:

Shift-clicking on the images to select them both, then clicking Open.
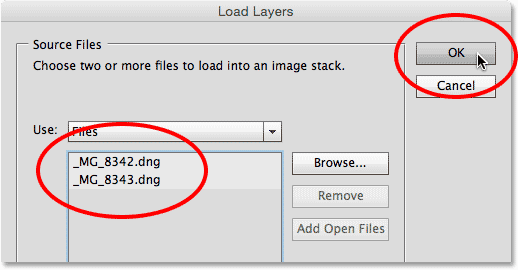
You lot'll run into your selected images listed in the centre of the Load Layers dialog box. Click OK to load them into Photoshop:

Clicking OK to load the selected images.
It may take a few moments, but both images will be loaded into the same document, each on its own layer. Since the photos are sitting i above the other, nosotros can only see i of them at a time in the main document area:

Both images were loaded, merely simply one is currently visible.
If we look in the Layers panel, though, we see that, sure enough, both photos are there. The one on the top layer is the one currently visible in the document, but if you click on its visibility icon to the left of the layer, you'll temporarily turn it off, revealing the other image beneath it:
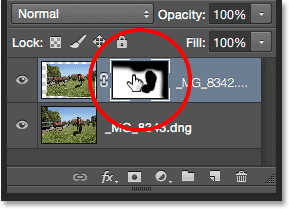
Clicking the top image's visibility icon to turn it off.
With the top layer turned off, the image on the bottom layer is now visible in the document. Click the same visibility icon again to turn the top epitome dorsum on:

Turning off the top layer reveals the photograph on the bottom layer.
Learn all almost layers in Photoshop!
Step two: Select Both Layers
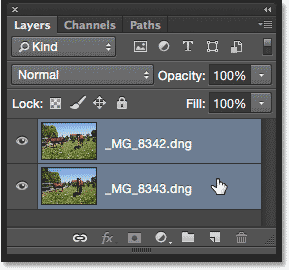
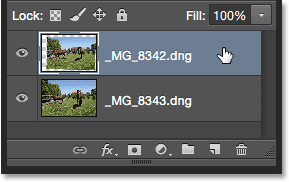
In a moment, we're going to align the images, only to practise that, we showtime need to have both layers selected. Click on the top layer in the Layers panel to select it if it isn't selected already. Then, press and hold your Shift key and click on the bottom layer. This will select both layers at one time:

Clicking the top layer, and then Shift-clicking the bottom layer to select them both.
Step 3: Auto-Align The Layers
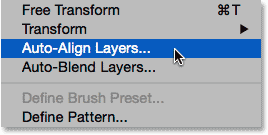
With both layers selected, go upward to the Edit carte at the top of the screen and cull Auto-Align Layers:

Going to Edit > Auto-Align Layers.
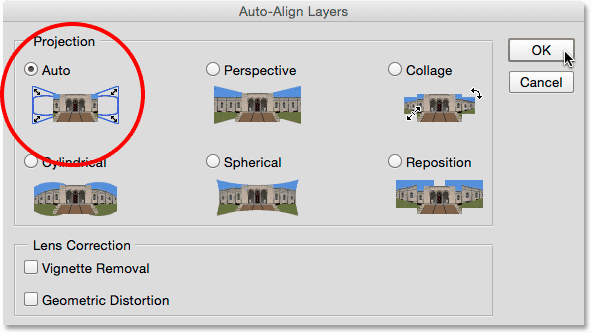
This opens the Car-Marshal Layers dialog box. Photoshop is quite capable of doing an amazing job when aligning images, so nosotros'll let it do all the work. Leave the Project pick at the top ready to Car (the default setting), then click OK:

The default "Auto" option is all you need.
Again, it may take a few moments, just when information technology's done, your photos should be aligned with each other. Y'all can click on each layer's visibility icon in the Layers panel to toggle it on and off and meet what changes Photoshop has made to get them aligned. I'll click on my bottom layer'southward visibility icon to turn that layer off temporarily:
Hiding the bottom layer.
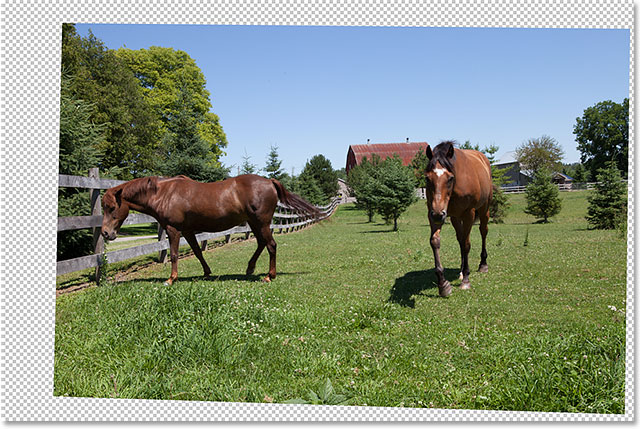
This lets me view just the top image, and hither nosotros can see that to get both photos aligned, Photoshop resized and rotated the top image. The checkerboard pattern around the prototype is Photoshop's mode of representing transparency:

The top image was resized and rotated to align it with the bottom image.
I'll click the same visibility icon once more to plough the bottom layer back on:
Clicking the empty square to toggle the visibility back on.
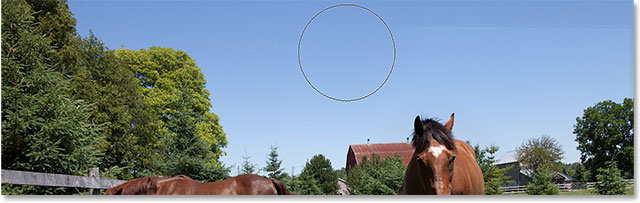
And now, nosotros run across just how great of a chore Photoshop has washed. There is a noticeable horizontal line cut across the image near the top where the shade of blue in the sky doesn't match between photos, but I'll fix that in a moment. Overall, Photoshop did an amazing job:

The images later on running the Auto-Align Layers command.
Step 4: Select The Tiptop Layer
Now that our images are aligned, we can utilize a layer mask to hide the unwanted areas in the top epitome and reveal the better versions from the epitome underneath. Click on the top layer in the Layers panel to select information technology, which deselects the lesser layer at the same fourth dimension:

Selecting only the tiptop layer.
Step 5: Add together A Layer Mask
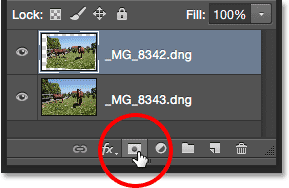
Click on the Add Layer Mask icon at the bottom of the Layers panel:

Clicking the Add together Layer Mask icon.
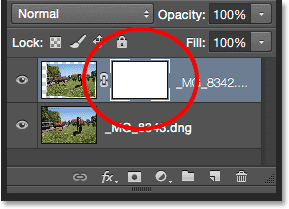
Nil will happen to the prototype in the main document area, just a white-filled layer mask thumbnail appears on the elevation layer in the Layers console. If you want to learn more about how layer masks piece of work, be certain to check out our full Understanding Layer Masks in Photoshop tutorial:

The Layers panel showing the new layer mask thumbnail.
Pace 6: Select The Brush Tool
To hide the unwanted areas, we'll need to paint on the layer mask with a brush. For that, nosotros'll need Photoshop's Brush Tool. Select the Castor Tool from the Tools panel along the left of the screen:

Grabbing the Brush Tool.
Step seven: Choose A Soft Round Brush
With the Brush Tool selected, click on the Brush Presets icon in the Options Bar forth the top of the screen:
Clicking the Brush Preset icon.
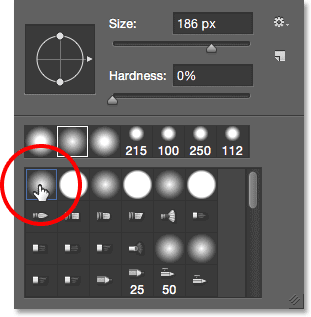
This opens Photoshop's Brush Preset Picker. Double-click on the get-go thumbnail (the i in the superlative left) to select the soft round brush. Double-clicking both selects the brush and then closes out of the Brush Preset Picker:

Double-clicking the soft round castor thumbnail.
Step 8: Ready Your Foreground Colour To Black
In society to hide areas on the top layer, with demand to paint on the layer mask with black. Photoshop uses the Foreground colour as the color of the brush, so to rapidly set your Foreground color to blackness, offset printing the letter of the alphabet D on your keyboard to make sure your Foreground and Background colors are set to their defaults for working with layer masks. This sets your Foreground color to white and your Background color to black. Then, to swap them so your Foreground color is black, press the letter X on your keyboard.
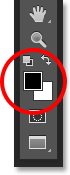
You can run into your current Foreground and Background colors in the color swatches near the lesser of the Tools panel. Your Foreground color swatch is the one in the upper left. Information technology should now be filled with black:

The Foreground colour should be black.
Pace 9: Pigment Over Areas To Hibernate Them And Reveal The Prototype Underneath
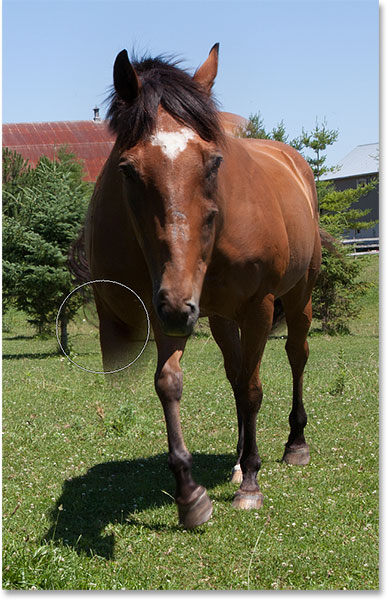
With a soft round brush in hand and black as the Foreground colour, simply pigment over any areas in the acme image that you desire to hide and replace with the same expanse from the image below information technology. In my case, I want to replace the equus caballus on the right with the better version of the horse from the other image, so I'll begin painting over the horse. Since I'1000 painting on the layer mask, non on the image itself, we won't see the black color of my castor strokes. Instead, the top horse begins to disappear in the areas I'm painting over, replaced by the better version of the horse beneath it. Information technology looks a bit like a science experiment gone wrong at the moment, but it will wait improve when I'm washed:

Painting with blackness on the mask to swap the horses.
Helpful Tips
Here's a few handy tips to help you out as you're painting on the mask. To change the size of your castor from the keyboard, press the left bracket primal ( [ ) repeatedly to make information technology smaller or the right subclass key ( ] ) to make it larger. To modify the hardness of the brush, printing and hold the Shift key while pressing the left bracket key to make the edges softer or the right bracket key to make them harder.
If you make a mistake and paint over an expanse yous didn't mean to, press the alphabetic character X on your keyboard to bandy your Foreground and Background colors, making your Foreground color white. Pigment with white over the error to bring back the epitome on the top layer. Then, printing X again to switch your Foreground color back to black and continue painting away other areas.
I'll continue painting over the area until I've completely replaced the equus caballus in the top image with the aforementioned horse from the lesser image:

The original horse has at present been replaced with the better version below it.
I likewise want to make sure I bandy out the shadow being cast by the horse, so I'll pigment over that area likewise:

Painting over the shadow on the ground.
Comparing The Original And Blended Versions
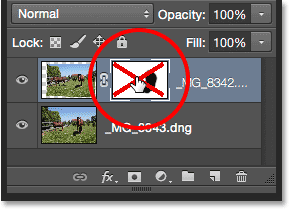
If you want to compare the original and blended versions, yous can temporarily plough off the layer mask by pressing and holding your Shift key and clicking on the layer mask thumbnail in the Layers panel. A red "10" will announced letting you know the mask has been disabled:

Shift-clicking on the mask thumbnail to temporarily disable it.
With the mask disabled, nosotros see the original, unedited version:

The original version of the photo.
Press and agree Shift and click again on the layer mask thumbnail to turn the mask dorsum on and view the blended version:

The composite piece of work-in-progress.
To fix that harsh, horizontal line near the top of the image where the shade of blue doesn't match between images, I'll press the correct bracket fundamental ( ] ) on my keyboard a few times to make my brush size larger, and with my brush border still nice and soft, I'll merely paint beyond that line to create a smooth transition betwixt the photos:

Painting with a big, soft brush beyond the heaven.
Viewing The Layer Mask In The Document
If yous desire to view the actual layer mask itself in the document so you can see exactly where you've painted, printing and concur the Alt (Win) / Pick (Mac) key on your keyboard and click on the layer mask thumbnail in the Layers panel:

Alt-clicking (Win) / Selection-clicking (Mac) on the mask thumbnail.
This temporarily replaces your image in the document with the layer mask. White represents the areas where the top epitome remains visible. Areas yous've painted over to reveal the paradigm on the lesser layer announced in blackness. Here, we can meet where I've painted over the horse and the heaven, and I've too painted along the right border to smoothen out a few more than harsh transition edges:

Viewing the layer mask itself in the certificate.
To hide the layer mask and switch back to your epitome, over again press and concord your Alt (Win) / Option (Mac) key and click on the layer mask thumbnail. And with that, we're washed! Here is my final blended of the ii original photos:

The final result.
And there nosotros take it! That'southward how to easily open up, align and merge two images together using the piddling-known Load Files as Stack control, the powerful Auto-Align Layers command and a simple layer mask in Photoshop! Check out our Photo Retouching section for more Photoshop image editing tutorials!
Other Stuff
© 2022 Photoshop Essentials.com.
For inspiration, not duplication.
Site design past Steve Patterson.
Photoshop is a trademark of Adobe Systems Inc.
Source: https://www.photoshopessentials.com/photo-editing/how-to-auto-align-and-composite-images-in-photoshop/
Posted by: reimersblecliked.blogspot.com

0 Response to "How To Manually Position A Paint Stroke Photoshop"
Post a Comment